
フォントを楽しむデザインのヒント! みっけさんの文字アレンジレシピ&ロゴ制作TIPS
フォントは使って楽しむもの!
エディトリアルデザインはもちろん、動画のテロップをつけたり、会議資料を美しくしたり、使う人のクリエイティブをぐっと後押しする道具です。
「でも、プロが作るロゴやグラフィックみたいに、格好いいデザインは無理かなあ……」とお思いのあなたへ、今回は、フォントワークス公式Twitterでたくさんの方に注目していただいた、デザイナー・みっけさんの文字アレンジレシピをnoteで再録!!
フォントを加工したり組み合わせたり、すぐに試せるアイデアが満載です。一部メイキングも追加してお届けします。
〈デザイナープロフィール〉
みっけ
香川県に住む会社員。デザイン科を卒業後は趣味としてデザインを楽しみながら、ロゴデザインやカプセルトイの販売など幅広く活動しています。
https://twitter.com/q_micke
[THEME 1] 文字をいろいろ加工してみよう!
文字アレンジのレシピ
まずは簡単な加工で、ぐっと表現の幅が広がるアイデアを紹介。「2つのアレンジ要素」を加えるだけで、よりオリジナリティのある文字デザインを作ることができます。
ネオン風の「ぴかぴか」と、古文書風の「ぼろぼろ」の作り方は、後でメイキングを詳しく紹介しますので、Illustratorをお使いの方はぜひ試してみてください。




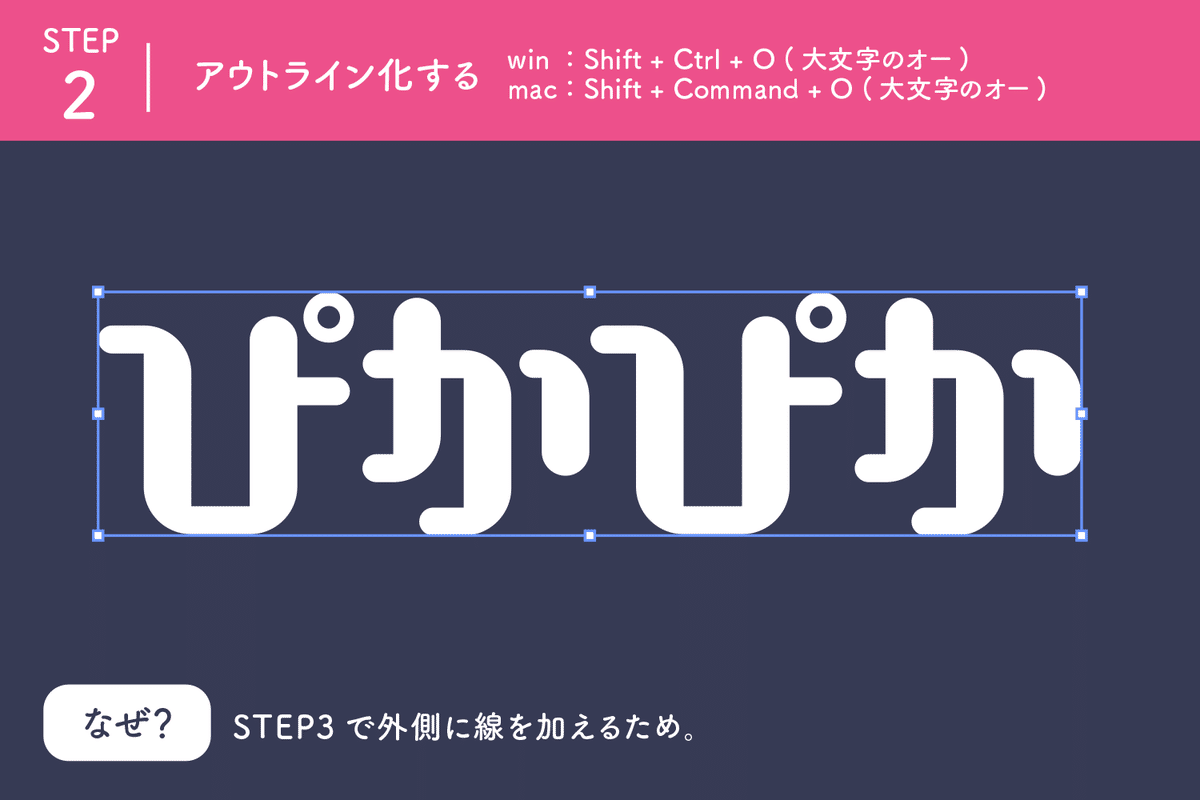
メイキング① ネオン風「ぴかぴか」の作り方
自分でも試してみたい! という人のために、みっけさんにAdobe Illustratorでのメイキングを用意してもらいました。Illustratorをお使いではない方も、加工の参考にしていただけると思います。
はじめはネオン風「ぴかぴか」の作り方。アウトラインが際立つ太めのフォントを選ぶのがポイントです。





メイキング② 古文書風「ぼろぼろ」の作り方
次は古文書風「ぼろぼろ」の作り方。プラスアルファで墨だまりのような効果を加えると、さらにリアルさが増します。





■文字アレンジのレシピ
— Fontworks / フォントワークス (@Fontworks_Inc) May 26, 2022
フォントを効果的に用いたクリエイティブで話題のデザイナー・みっけさん@q_mickeにご作成いただきました。
フォントに「2つのアレンジ要素」を加え、よりオリジナリティのある文字デザインを作成するTipsです。気軽にチャレンジできるものばかりなので、是非お試しを。 pic.twitter.com/qhHnqhiPfZ
[THEME 2] 一手間加えてロゴ風に!
最初に試したいロゴデザインTIPS
文字のアレンジ、次は応用編です。「名画で学ぶ 簡単フォントアレンジ」をテーマに、みっけさんにロゴらしく見せるデザインTIPSをまとめていただきました。
フォントを組み合わせたり、重ねたり……少しの工夫で雰囲気のあるロゴが出来上がります。手を動かしていくうちに、さらなるアイデアが閃くかも?




■まず最初に試してほしい!ロゴデザインTips
— Fontworks / フォントワークス (@Fontworks_Inc) March 15, 2022
フォントを効果的に用いたクリエイティブで話題のデザイナー・みっけさん@q_mickeにご作成いただきました。
テーマ「名画で学ぶ 簡単フォントアレンジ」
フォントを組み合わせたり重ねたり…少しの工夫で雰囲気のあるロゴが完成します。是非お試し下さい。 pic.twitter.com/o0HiyX4wKn
みっけさんのTIPSも参考にしながら、自分らしい文字アレンジを見つけて、楽しくフォントを活用していただけたら幸いです。
フォントワークスは、Twitterでもフォントの情報やクリエイティブに役立つTIPSを発信しています。下の「公式Twitterを見る」から最新の投稿をチェックして、ぜひそちらもフォローしてください!
この記事で紹介したフォントが使えるサービス
フォントワークス LETS
年間定額制のデスクトップフォントの配信サービス。筑紫書体、UDフォントなど高品位でバラエティ豊かなフォントを提供しています。

