
【FONTPLUS導入ガイド】フォントワークスのフォントをWebサイトで使うには?
この記事はこんな方におすすめです
・Webサイトでもフォントワークス書体を使いたい
・Webサイトのフォント選びにこだわりたい
・Webフォントという言葉は知っているものの、よくわからない
Webフォントという言葉は聞いたことがあるものの、仕組みやメリットがよく分からない…という方は多いのではないでしょうか。今回はそんなWebフォントの魅力と、フォントワークスが提携しているWebフォントサービスFONTPLUSの特徴をお伝えしたいと思います。
Webサイトでフォントが表示される仕組み
普段皆さんがWebサイト上で目にするフォントには3種類あります。システムフォント、テキスト画像、そしてWebフォントです。
①システムフォント
まず、システムフォントは皆さんが持つPCやスマートフォンのOSに標準で搭載されているフォントのことです。CSSにフォント名を指定するだけでWebサイトでも使うことができますが、OSごとに搭載されているフォントが異なります。つまり、サイトを見る人のデバイス環境によって、表示されるフォントが変わってしまうことが起こります。

②テキスト画像
テキスト画像は、文字通りIllustratorやPhotoshopなどのデザインツールでテキストを画像として書き出したものです。文字に複雑な装飾を施すことも自由自在にできるので、一見自由度が高く手軽な方法に見えるかもしれません。一方で、テキスト画像を多用するとこんなデメリットが生じることも。
💭テキストが変更されるたびに画像を作り直すコストが発生する
💭デバイスの解像度によっては文字がぼやけて表示される
💭コードを書く量が増え、実装コストが高まる
💭ブレイクポイントごとに画像の表示サイズを調整する必要がある
💭多言語に対応する場合、言語ごとに画像ファイルを用意する必要がある
…etc
③Webフォント
上記のようなテキスト画像の「あるある」は、Webフォントを使うことで解決できます。Webフォントは、クラウドやサーバーを通して各サイトで表示されるフォントを制御する仕組みです。

–Webフォントを使うメリットの例
◎一貫性のあるブランドを表現できる
サイトに使用できるフォントの選択肢が広がるため、Webサイトやブランドの世界観に適したフォントを選びやすくなります。
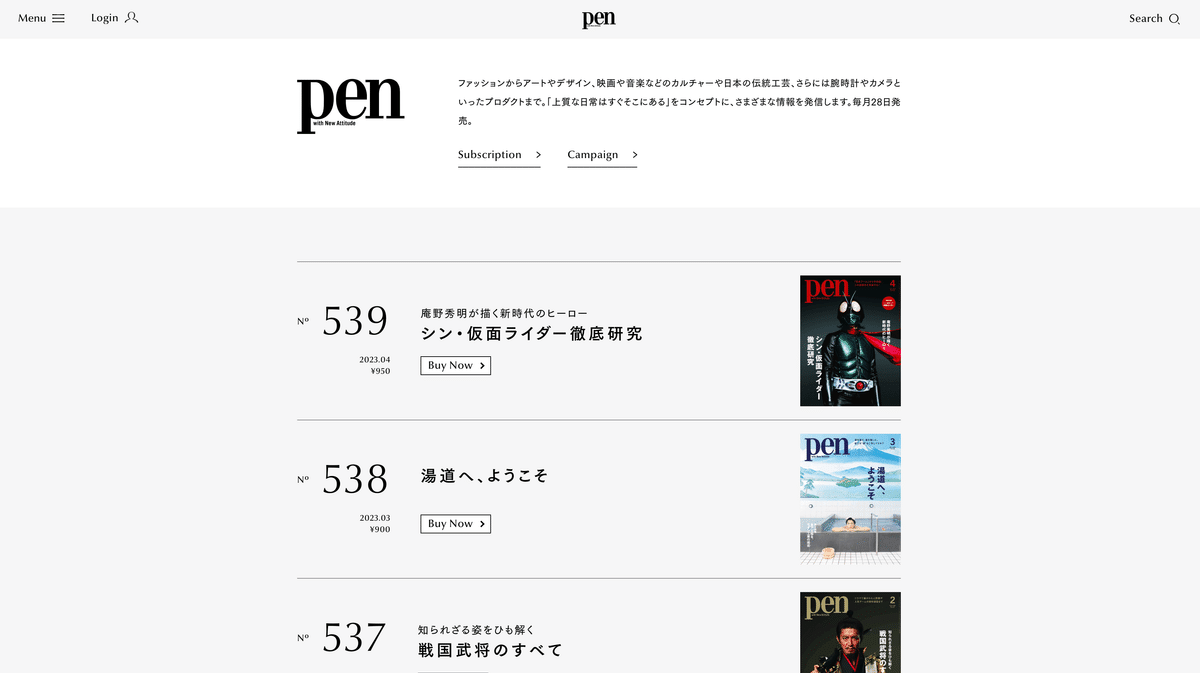
例えば、Webメディア「Pen Online」では本文に「筑紫ゴシック(フォントワークス)」を、見出しに「Optima nova®(Monotype)」 を使用。サイト全体を通して、知的で上質な世界観が伝わります。


◎ユーザー体験を損なわない
テキストを画像化してしまうと、コピー&ペーストができない、ページ翻訳ツールで翻訳されない…などのデメリットがある一方、Webフォントにはその心配がありません。Googleが推奨するベストプラクティスでもテキスト情報はHTMLで記載することが推奨されています。
◎表示の美しさ
アウトラインデータのまま配信されるので、高解像度のデバイスや拡大表示されたブラウザでサイトを閲覧しても、解像度が足りなくなることがありません。
◎実装コストの削減
急なテキスト変更が発生しても、HTML・CSSを編集するだけで簡単に変更できます。
画面幅に応じてテキストの折り返し位置を自動で調整することもできるので、画面サイズごとに画像ファイルを設定する必要がありません。
テキスト画像の場合はalt属性(代替テキスト)を設定する必要がありますが、Webフォントを使用することでコードを書く量を減らすことができます。
このように、Webフォントには様々なメリットがあります。
ここからは、フォントワークスの書体をWebフォントとして使うことができるサービス「FONTPLUS」の魅力をお伝えします。
Webフォント配信サービス『FONTPLUS』の特徴
💡高品質なフォントラインナップ
FONTPLUSの強みは、何と言ってもフォントの品質と幅広さ。多様なニーズに対応することができます。フォントワークス、Monotype、SCREENなど国内外の有名フォントメーカーの書体を利用できる上、中国語や韓国語をはじめとした多言語にも対応しています。
💡高速・安定の配信
和文フォントは通常2万3000文字以上あるため、読み込みが遅くなってしまうことも。FONTPLUSのサーバーを通してフォントを表示することで、高速かつ安定したWebサイトを実現できます。
💡Webタイポグラフィの品質を向上させる機能が充実
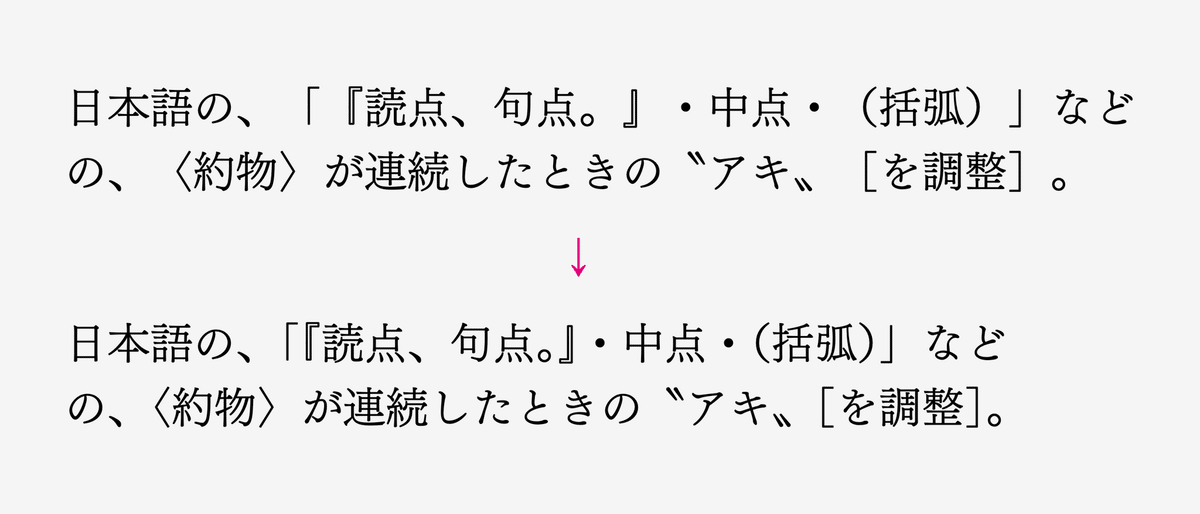
和文フォントの句読点や括弧が続くと、不自然なアキが気になりますよね。FONTPLUSは、HTMLとCSSにちょっとした指定をするだけで自動的に連続した約物のアキを調整してくれる機能を備えています。

また、「文字間のアキ」を詰めることができる機能や…

和文と欧文をあらかじめ組み合わせた「混植フォント」も取り揃えています。こちらはただ組み合わせただけでなく、欧文が日本語フォントと違和感なく馴染むよう、文字サイズやベースラインが調整されているのがすごいところ。また、お好みで下の画像のようにカスタマイズすることも可能です。

文字サイズ110%/ベースライン3%(中)
文字サイズ120%/ベースライン-2%(下)
■各機能の詳細はこちら
🔗全角約物が連続したときのアキを調整する
🔗文字間のアキを調整する
🔗混植フォントをカスタマイズする
※フォントによっては、一部の機能がご利用いただけない場合がございます。ご利用いただく際は、事前に各フォントの詳細ページで確認を行ってください。
FONTPLUSを利用する方法
FONTPLUSには用途に応じてご利用いただける、2つのプランがあります。
①スマートライセンス・プラン
オンラインで契約が完結し、すぐにお使いいただけるプランです。PVに応じて月額¥1100〜のチケットを購入することですべての書体を使えるようになります。無料のトライアル・プランもありますので、是非お試しください。
②エンタープライズ・プラン
より高速で安定した配信をお求めの方は、大規模サイトやWebアプリでも安心なエンタープライズ・プランがおすすめです。無償でテスト用フォントの提供も行っておりますので、是非一度お問い合わせください。
FONTPLUSは、フォントラインナップやサービスがより充実していく予定です。ぜひ今後の進展にもご期待ください!

