
FONTPLUS協力、デザインフェスティバル「Featured Projects 2024」の取り組みとWebのデザイン
2024年5月24日から26日にかけて開催されたデザインフェスティバル「Featured Projects 2024」。FONTPLUSは、クリエイティブスポンサーとして本イベントへWebフォントを提供いたしました。
幅広いクリエイターが集まり、多様なプログラムが開催された3日間。フォントワークス社員の中にはボランティアとして参加しているメンバーもおり、その横断的な場に刺激を受けたと言います。
今回のnoteではFeatured Projectsの取り組みと、フェスティバルのユニークなWebサイト、そしてWebフォントの活用について話をうかがいました。
〈ゲストプロフィール〉
相樂園香
デザインプロジェクト「Featured Projects」主宰 / デザイナー
浅野隆昌
グラフィックデザイナー
山田哲也
ウェブデベロッパー
原田樹生
アニメーション
Featured Projectsの取り組み
— まずは主宰の一人である相樂さんから、Featured Projectsの取り組みについて教えてください。
相樂 Featured Projectsは2022年の秋から活動を始めたデザインプロジェクトです。「よいものづくりは、明日を拓く」というコンセプトのもと活動していて、ではその“よいものづくり”とはなんだろうということを、さまざまな視点からみんなで集まって考える場としてフェスティバルを開催しています。
2024年のテーマは「“そうぞう”からはじまる」。トークセッション、ワークショップ、ミートアップ、クリエイターズマーケット、展示という5つのプログラムで構成されているのが特徴で、クリエイターはご自身の魅力を一番伝えられる方法で、参加者は興味のある分野を入口に、それぞれの方法で参加してもらいたいという思いから、このような場を用意しています。


— 会場を回っていても大変な賑わいでした。どのようなメンバーが中心となってフェスティバルを作り上げているのでしょうか。
相樂 2025年に向けて変化しているところでもあるのですが、過去2回の開催は私ともう一人のFeatured Projects共同代表、後藤あゆみさんの2人で、コンセプトやプログラム、どんな方に登壇いただくか、マーケットに参加していただくかなど、イベントの根幹に関わることを決めていきました。実現のためにプロジェクトマネージャーの方に入ってもらっているほか、メディア部門として「designing」編集長の小山和之さんにも協力してもらっています。
数日間のイベントは、打ち上げ花火のように終わってしまうものなので、どうやってその熱を長く保っていくか、プロジェクトの資産にしていくかを考えていました。
“問い”を持ち帰るデザインフェスティバル
— Featured Projects 2024は2回目のフェスティバルとなりました。相樂さん自身の感想を聞かせてください。
相樂 最初に開催した2023年は無事に開催することだけで精一杯でしたが、2年目はもう少し全体が見えるようになってきました。毎年ボランティアの方が50名ぐらい参加してくださっていて、当日だけでなく、会場づくりやSNSでの発信、イベントを作るところから皆さんと一緒にやっています。そうしてボランティアの皆さんとの関係が深まっていくことも、自分にとっては一番嬉しいことのひとつでした。


— 実は、フォントワークス 開発部のメンバーである百目鬼さんも、去年からボランティアで参加していますよね。少し話を聞いてもいいですか?
百目鬼 もちろんです。2023年はコロナ禍のあと、徐々にリアルイベントが戻ってきているような時期だったかなと思っていて、一つの場所に集まれる喜びみたいな気持ちを持って会場に来てくださっている方が多かったのではないかなと思いました。
2年続けて参加してみて、Featured Projectsの取り組みが画期的だと思ったのは、参加者の幅の広さです。これまでにもデザインに関わるイベントにボランティアで参加したことがありますが、一括りにデザインと言っても、UI/UXやエディトリアルなど、ジャンルごとの壁を越えて知見を共有するのは難しいなと感じることがあります。Featured Projectsのプログラムでは、幅広い分野の方が語り合っていて、そこがすごいところだなと思っています。普段あまりセミナーやカンファレンスに積極的ではない友人も興味を持って来てくれたり、それぞれに学びを持って帰ってくれた印象があったのが、ボランティアをしていて嬉しかったことですね。
相樂 嬉しいです。本当にボランティアの皆さんに恵まれて成り立っています。毎年、Featured Projectsでは最後のトークセッションで「哲学対話」を行っていて、問いを持ち帰るのを特徴にしています。トークを聞きにくる皆さんは答えを求めに来ているかもしれませんが、最後に一番モヤモヤするというか(笑)。「よいデザインやものづくりって、自分にとってなんだろう」という問いをセッションを聞いて持ち帰って、また1年後に集う、という流れで開催しています。
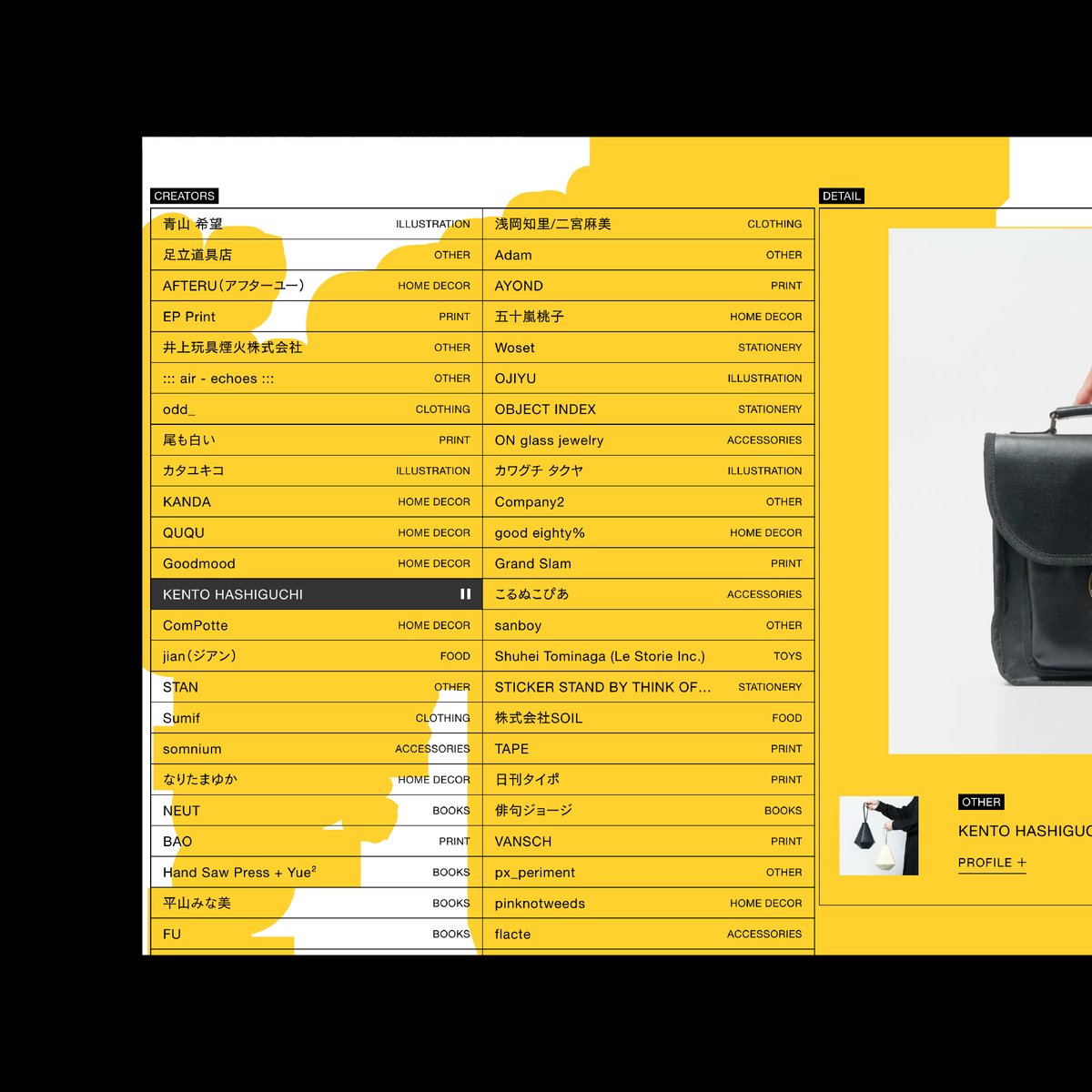
Featured Projects 2024のWebサイト
— では、Featured Projects 2024のWebサイトについて、ディレクションとデザインを担当された浅野さん、フロントエンドを担当されたエンジニアの山田さんと、アニメーションを担当された原田さんにも入っていただいて話を聞いていきたいと思います。情報を伝えるだけではなく、インタラクションが楽しい、遊べるサイトになっているのが印象的です。

実際のアニメーションはこちら
浅野 人物をグラフィックに変化してインタラクション要素を持たせていくというのは、イベント全体のアートディレクションに携わっているNEWのみなさんが長年研究していることです。NEWさんによるメインビジュアルの提案時点で、動きを念頭に置いた設計だということが明らかだったので、その仕様をどのようにウェブサイトでも反映していくかを考えるのが最初の仕事でした。
相樂 毎年新しいチームで制作を行っているので、コラボレーションを通して良いものを作るということと、イベントの情報がきちんと伝わるものにすること。あとは、Webサイトを訪れる方が何らか参加できる余地を持てること、Webと会場の世界観を繋げたいという4つのみ伝えて、あとは浅野さんに自由に作ってもらいたいと考えていました。Webサイト自体が、デザイン的に新しい挑戦をしている状態にできるといいねっていう話は毎年しています。
— Webサイトの特徴について、皆さんから教えていただけますか?
浅野 一番大きな特徴として、イベント全体に使われているメインビジュアルの一部にユーザーが介入できる仕組みがあります。一方でWebサイトの役割は情報を伝えることなので、情報を見るときには演出要素が邪魔をしないこと。この両立をどのように設計するかが要点でした。
— スクロールすると、アニメーションがピタッと止まって色面のシルエットになりますね。しばらく放っておくとまた動き出したりして、そんな部分も自分の操作がサイトの見え方に関わっている、という感じがします。

浅野 アニメーションが止まったときに、どういう表情にするかを考えるのは結構大変でした。どんな形のもの、どんな態度のものが表れるとギャップを感じるか。他にはスクロールするたびにシルエットの色が変わったり、リロードするとレイアウトや配色が変わるとか、ランダムな要素を随所に配置しているのもちょっとしたポイントです。
— 実装やアニメーションのこだわりについてもうかがいたいです。
山田 やっぱり見づらくならないように。使いやすさを考えて、できるだけ親切な実装を心がけていました。
浅野 山田さんはずっと軽量化と戦っていましたよね。
山田 そうですね。快適に見てもらうために、表示速度と戦っていたのもあります。アイドリング状態のときに、できるだけ無駄なプログラムが動かないようにしたり、そうした部分を原田くんと詰めていきました。
原田 私からはカメラの話をしようかなと思います。カメラの機能ってお使いになられましたか?
— はい。自分のシルエットがグラフィックの中に読み込まれる機能ですね。
原田 この機能の導入は難易度が高かったです。私自身は映像作家で、普段からエンジニアリングを仕事にしているわけではないので、どうやって実現させるのか、ラーニングしながら進めていきました。
先ほどの軽量化の話もそうで、アニメーション自体の容量も抑えなければならないし、会場で見ることを考えると、スマートフォンの発熱やバッテリー消費の問題もあります。山田さんと一緒に軽量化や消費電力を抑える工夫をして、かなり大変でしたが、Webサイトを訪れた人が一番参加できる部分なので、どうしても実現させたいよねと話していました。
Webフォントの活用シーン
— Featured Projects 2024のWebサイトには、FONTPLUSからニューセザンヌとNeue HelveticaをWebフォントとして提供させていただきました。普段のWebのお仕事でも、Webフォントを使われていますか?

浅野 ほとんどそうですね。必ず提案はするようにしています。たとえばWebフォントを使わずにHelveticaと指定しても、OSやデバイスが違えばそのフォントが搭載されていないこともあります。統一した見え方にしたいのならば、やっぱりWebフォントを使いたい。ただ表示に時間がかかったり、費用がかかる場合もあるので、常に使えるわけではありません。
Webだけが独立したプロジェクトではなく、今回のようにイベントも含めた全体のアートディレクションの中で制作することもあります。そうした場合はWebフォントが役立つシーンが多いですね。
— 浅野さんがよく選ぶ書体や、書体選びのポイントがあれば教えてください。
浅野 使ったことのない書体を使ってみたい!という気持ちはあるのですが、いつもなんだかんだで同じタイプの書体を選んでしまいます。好みで言えば、金属活字を基にした書体や、それらにインスパイアされた書体が好みです。
今回のWebサイトでは、背景の色面との関係で文字が読みづらくなることが考えられたため、現代的に調整された「ニューセザンヌ」を使用しましたが、可読性については、普段はあまり気にせず選ぶことが多いです。
— Webフォントでは、フォントごとに設定できるオプションが違ったり、見えない部分の違いもあります。書体選びに影響が出ることはあるでしょうか。
浅野 書体設計(デザイン)による造形としての性能の話と、Webフォントとしての機能の話、両方あると思いますが、後者の場合でいくと「和文はこのサービスで、欧文は別の会社のもの」といったように、複数のWebフォントサービスを併用したときに問題が発生しがちです。その問題を解決するのは実装を担当する山田さんなのですが。
山田 今回、Webフォントの提供でとても感動したのが、フォントの調整をお願いできたことでした。四角いボックスを多用するデザインなのですが、欧文のNeue Helveticaをそのまま使うと上下の余白が揃わないんです。FONTPLUSの担当者さんに相談させていただいたら、大文字で表示したときにボックスの中心に収まるようにしてくれました。 実装で微調整していく必要がなくなって、ほっとしましたね。
浅野 欧文は「y」や「g」のようにベースラインの下(ディセンダー)にはみ出す文字があって、日本語とはボディサイズの考え方が異なります。本来ならば大文字だけで表示したときに上下の余白が変わるのは当然のことなのですが、今回はレイアウトでやりたいことのために、親身になっていただけました。

Webフォントへの課題と期待
— これからのWebフォントに期待することや、もっとこうなっていくといいなと思うことがあればうかがってみたいです。
浅野 大きくは2点で、まずはWebフォントとして使える書体が増えること。もう1点、これはフォント側だけでなく、ブラウザやWebのシステムを作る側が取り組む問題なのかもしれませんが、紙媒体を対象とするDTPソフトに比べて、まだWeb上の組版はできることが限られています。そこが、長くグラフィックデザインに関わってきた方がWebに取り組みづらい要因にもなっているのではないでしょうか。もっとWebの組版でいろいろなことができるようになればすごく面白くなると思います。
相樂 私は、Webフォントを使う際の費用の仕組みについて、誰がどのタイミングでお金を払うモデルがよいのか気になっています。今回のFeatured Projects 2024では、FONTPLUSさんに技術協賛していただけたことで、たくさんの人が訪れるサイトにWebフォントを使うことができましたが、いつもこのように進められるわけではありません。
自分もデザイナーとして提案をする側の立場になる時もありますが、プロジェクトの規模によっては、有料のWebフォントを使うことが現実的でない場合もあります。Web上でよりさまざまな文字の表現が楽しめるようになるにはどんな選択肢が取れるのか、業界全体としてどう取り組んでいけるのかなということは考えます。
— 企業もお客さまひとりひとりに直接会って、企業やブランドのメッセージを伝えることができればいいのですが、それは難しい。だからこそWebサイトに力を入れる必要があると思います。そのときにWebフォントは企業の『声』となって、メッセージを伝える手段の一つになります。より使いやすいサービスを開発していくことはもちろん、フォントの価値を感じていただけるように、私たちももっと訴求していかなければいけませんね。
Featured Projects 2025に向けて
— 2025年、Featured Projectsはどのように活動されていくのでしょうか?
相樂 一度、東京以外の場所でも何か活動をできないかと考えています。これまでに2回開催してみて、ボランティアの方も含め、東京以外の場所から参加してくださる方が多くいました。日本中のさまざまな場所でものづくりが行われているので、「よいものづくり」について考える場を、東京以外にも開かれていけたらと思っています。
とはいえ、ゆかりのない土地でいきなり開催するのは難しいので、地域のコミュニティや企業との共同企画という形で実現できる方法を模索しているところです。東京ほどの規模にはならないかもしれませんが、ものづくりの体験やツアーなど、より濃密な体験ができるプログラムができないかなど、いろいろな可能性を考えています。
— それは楽しみです。さらにFeatured Projectsの活動が広がっていくのを期待しています。FONTPLUSからWebフォントの提供という形で協力させていただきましたが、取り組みへの共感はもちろん、私たちにはWebフォントの認知を高めて、活用していただくシーンを増やしていきたいという思いがあります。今後も、一緒にできる取り組みがあれば嬉しいです。
今日はお話を聞かせていただきありがとうございました。
FONTPLUS
FONTPLUS(フォントプラス)は、デザインと表現力を広げるWebフォントサービスです。厳選された日本語や欧文など、さまざまな言語に対応した3,800以上のフォントをラインナップ。Webサイトの世界観を表現するフォントが見つかります。月額1,100円から利用できるコストパフォーマンスの良さも魅力です。

